WordPress Easy Paypal Payment or Donation Accept Plugin is an easy to use WordPress plugin to Accept Paypal payment for a service or a product or Donation in one click. It can be used anywhere on your site (sidebar, posts, pages etc).
After receiving numerous requests, I have added multiple currency support and a donate button option to this WordPress plugin. See the change log section below.
WordPress admins can also configure this plugin with a ‘Donate’ button to receive donations through PayPal.
Summary
App Category
WordPress Plugin
Software Name
WP Easy Paypal Payment
Version
4.3
Date Modified
2015-02-13
Operating System
WordPress 4.1
Requirements
WordPress 3.0 or higher
Price
USD $0
Description
Accept payment via PayPal for a service or product from your WordPress site
Landing Page
File Format
application/zip
Background
A while back I was looking for a WordPress plugin to use on one of my sites to accept payment for a simple service without the Customers having to log in to my site or become a member and stuff like that. I couldn’t find a simple enough WordPress plugin that does the job so I wrote one myself. One of my friends used it and suggested that I should make this plugin available for others to use. So I tidied up some code and decided to release it.
Plugin Screenshots

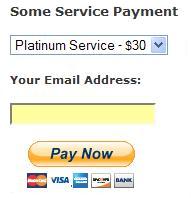
Payment for a service
The Plugin can be configured to accept payment for a service or a product in one click.

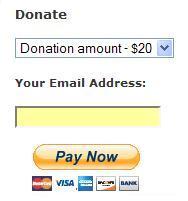
Donation Payment
The Plugin can also be configured to accept donation too. See the screenshots for example.

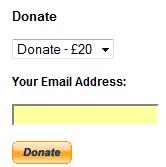
Donation in Pound Sterling Example
You can also configure it to accept a donation amount entered by the user.

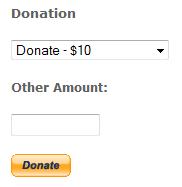
Donation with Other Amount

Accept Any Payment Amount
This plugin does not give you a shopping cart or e-commerce functionality. Check out the WordPress Simple Paypal Shopping Cart plugin, If you are looking for an e-commerce plugin for your WordPress site.
WordPress PayPal Payment Plugin Installation
1. Unzip and Upload the folder ‘WP-accept-paypal-payment’ to the ‘/wp-content/plugins/’ directory.
2. Activate the plugin through the ‘Plugins’ menu in WordPress.
3. Go to Settings and configure the options eg. your email, Subject text etc.
4. Add the following trigger text/shortcode to a post or page where u want it to appear. see the Usage section for more details.
[wp_paypal_payment]
WordPress PayPal Payment Plugin Usage
There are three ways you can use this plugin:
1. Add the following shortcode to a post or page.
[wp_paypal_payment]
2. Call the function from a template file:
3. Use the ‘WP Paypal Payment’ Widget from the Widgets menu.
3. Use the ‘WP Paypal Payment’ Widget from the Widgets menu.
Usage Video Tutorial
Usage with Shortcode to Create PayPal Payment Widget
This plugin comes with a couple of very powerful shortcodes to create a PayPal payment button. The following section has usage examples so you can see how to use these shortcodes.
You can use the following shortcode to create a PayPal payment button on the fly and show it anywhere on your site:
[wp_paypal_payment_box email="your@paypal-email.com" options="T-Shirt Payment:15.50|Ticket Payment:30.00|Membership Payment:47.95"]
Shortcode Parameters
Optionally, you can add some more parameters in the above mentioned shortcode to customize the currency code, reference title, return page URL, tax etc. Below is a list of the supported parameters in the payment button shortcode
- currency
- options
- return
- reference
- other_amount
- country_code
- payment_subject
- button_image
- button_text
- cancel_url
- new_window
- tax
Here is an example shotcode usage with some extra parameters to give you an idea of how to use it:
[wp_paypal_payment_box email="your@paypal-email.com" options="Payment for Service One:15.50|Payment for Service Two:30.00|Payment for Service Three:47.00" currency="USD" reference ="Your Email Address" return="the-return-url-page"]
Allow Your Users to Specify an Amount
You can use the “other_amount” parameter in the shortcode to allow your customer to specify an account (name your price). Here is an example usage:
[wp_paypal_payment_box email="your@paypal-email.com" options="Payment for Service One:15.50|Payment for Service Two:30.00|Payment for Service Three:47.00" other_amount=true]
This shortcode can be used anywhere on your site and as many times as you want with different values to accept payment for another product or service.
Use a Custom Button Image
You can use the “button_image” parameter in the shortcode to specify a custom button image for the payment button. Here is an example usage:
[wp_paypal_payment_box email="your@paypal-email.com" options="Payment for Service 1:15.50|Payment for Service 2:30.00|Payment for Service 3:47.00" button_image="http://example.com/my-custom-button.jpg"]
Specify a Country Code for Language
Use the “country_code” parameter in the shortcode to specify a country code. Here is an example usage:
[wp_paypal_payment_box email="your@paypal-email.com" options="Payment for Service 1:15.50|Payment for Service 2:30.00|Payment for Service 3:47.00" country_code="US"]
Specify a Cancel URL
Use the “cancel_url” parameter in the shortcode to specify a cancel URL in the widget
[wp_paypal_payment_box email="your@paypal-email.com" options="Payment for Service 1:15.50|Payment for Service 2:30.00|Payment for Service 3:47.00" cancel_url="example.com/cancel-url"]
Open Payment Page in a New Window
Use the “new_window” parameter in the shortcode to open the payment page in a new window. Here is an example shortcode usage with the new_window parameter:
[wp_paypal_payment_box email="your@paypal-email.com" options="Payment for Service 1:15.50|Payment for Service 2:30.00|Payment for Service 3:47.00" new_window="1"]
It will open the paypal payment page in a new window when the user clicks the buy now button.
Collect Tax For the Payment
You can use the “tax” parameter to specify a tax amount for the payment.
Hiding the Reference Field From the Payment Widget
Use the parameter reference=”” in the shortcode will hide/disable that field.
Using a Text Based Payment Button
If you want to use a text based payment button (instead of an image) then use the “button_text” parameter in the shortcode.
Here is an example shortcode that will create a payment button widget with “Pay Now” as the button text:
[wp_paypal_payment_box email="your@paypal-email.com" options="Payment for Service 1:15.50|Payment for Service 2:30.00|Payment for Service 3:47.00" button_text="Pay Now"]
Payment Widget to Accept Any Amount
You can use the following shortcode to create a payment widget that your users can use to send you any amount of money.
[wp_paypal_payment_box_for_any_amount email="your@paypal-email.com" description="payment for xyz"]
You can use the following shortcode to create a payment widget for any amount with a specified currency.
[wp_paypal_payment_box_for_any_amount email="your@paypal-email.com" description="payment for xyz" currency="USD"]
Adding a Payment Widget to the Sidebar
Check this tutorial to learn how to add a payment widget to the sidebar.
Download Latest Version
Download the Plugin.
Change Log
version 4.2 and 4.3
Cleaned up the settings area a bit and made the options more user-friendly.
Fixed a small issue using the other amount option with the shortcode.
version 4.1
The currency code will now be shown after the “Other Amount” field.
Added the option to create text based payment button. Use parameter “button_text” in the shortcode to use it.
version 4.0
Added an option to specify “tax” parameter in the payment shortcode.
version 3.9
Added an option to exclude the “reference” field from the payment widget
version 3.7
Added more parameters in the “wp_paypal_payment_box_for_any_amount” shortcode. New parameters are “reference” and “currency”.
version 3.6
Added a new shortcode to create a payment widget to accept any payment amount
Version 3.4
Added an option to specify a custom button image for the payment widget.
Version 3.3
Added an option in the shortcode to specify a payment subject. This can be handy if you have multiple payment widgets on your site.
WordPress 3.7 compatibility
Fixed some deprecated calls
Version 3.2
Added an option in the shortcode to specify a country code for paypal checkout page language
Version 3.1
Added an option to specify a different amount (any amount your user whish to pay) via the shortcode.
Version 3.0
WordPress 3.6 compatibility
Version 2.9
Fixed a minor bug with the PayPal buy button shortcode
Version 2.8
Added a custom shortcode option where all the parameters can be specified in the shortcode. this will allow you to create multiple paypal payment widget in various places of your site.
Version 2.7
Added a new shortcode to place the payment accept form
Version 2.4
Fixed an issue whereby the decimal numbers were getting stripped from the paypal payment amount.
Version 2.3
Added the optional “Other Amount” donation capability
Added a “Return URL from PayPal” field.
Made the Reference Text customizable and optional.
Some widget display tweaks.
Version 2.2.1
Removed the link to settings option from the widget panel.
Version 2.2
Added multiple currency support.
- USD US Dollar
- GBP Pound Sterling
- EUR Euro
- AUD Australian Dollar
- CAD Canadian Dollar
- NZD New Zealand Dollar
- HKD Hong Kong Dollar
Added Multiple Button Types.
- Pay Now button
- Donate button
Version 2.1
Added Widget Support.
Added more payment options (up to six).
Fixed up some minor ‘html’ bugs.
Additional Documentation
How to collect the Shipping Address from the customer
You don’t really need to collect shipping address from the customers manually as they can specify a shipping address when paying on PayPal. So this is how it works:
- A customer clicks on the Pay Now/Buy Now button and goes to paypal to pay for the product or service.
- The customer fills in the credit card details or logs into his/her paypal account and reviews the order
- Now before hitting the “Pay Now” button the customer can specify a shipping address by clicking on “Change Shipping” that is shown below the default shipping address.
- After payment, PayPal will send you a payment confirmation email which will have this postal address so you can ship the item.
If you need help wth this plugin (such as additional currency support etc) or if you find an issue with the plugin then leave a comment.
About the Author
Hamza Saleem is Part Time Blogger and Contributer on Tricks Only And Working Under Bug Network team. He is Certified Web Designer, Social media expert and having experince in Internet marketing.
Follow him at Facebook, Google+ And Twitter
About the Author
Hamza Saleem is Part Time Blogger and Contributer on Tricks Only And Working Under Bug Network team. He is Certified Web Designer, Social media expert and having experince in Internet marketing.
Follow him at Facebook, Google+ And Twitter
Follow him at Facebook, Google+ And Twitter
Sign up here with your email

Out Of Topic Show Konversi KodeHide Konversi Kode Show EmoticonHide Emoticon